
안녕하세요 오늘 포스팅은 자바스크립트 스위치문 (switch) 관련된 포스팅을 해보겠습니다.
0. 우선 자바스크립트 스위치문 (switch)은
언제 어떻게 사용해야할까요?
switch라는 영어단어의 뜻처럼, 결과 값이 입력 값에 따라 달라질 때 사용하기 편합니다. if 문을 통해서 여러가지 상황을 정해줄 수 있지만, 복잡한 방법보다 간단한 방법인 switch문을 이용하면 확실히 간단하게 활용이 가능합니다.

1. 우선 자바스크립트 스위치문 (switch)의
기본적인 구조는 어떻게 될까요?
switch문의 기본적인 구조는 다음과 같습니다. 다른 문법들과 같이 switch ( 조건/변수 부분 ) { 실행 부분 }의 큰 틀로 이루어져 있습니다. 아래 그림을 통해서 같이 보시죠.

빨간색 부분이 위에서 말했던 기본적인 구조이고, 자바스크립트는 스위치문 (switch) 확실히 소괄호 중괄호 구조로 되어있기 때문에 기본적인 틀이라고 생각하시면 됩니다. 그리고 안에 내용물을 보신다면 소괄호 ( ) 안에 조건과 변수를 입력하여 { } 중괄호 안의 실행문들의 케이스(case)를 나누어 입력이 출력을 해주게 됩니다.
스위치 문의 가장 큰 장점은 우리가 경우의 수를 하나 하나 나누어주지 않아도 되고, 하나의 문법에서 여러개의 케이스를 나누어서 출력값을 지정해줄 수 있다는 점입니다. 다른 문법과 비교해봐도 계속 새로운 경우를 나누어주는 것보단 한가지 문법 안에 세부사항으로 나누어줄 수 있어서 정말 편했습니다.
그렇다면 간단한 예시로 한번 살펴보겠습니다.
2. 자바스크립트 switch number 예시
(위치로 알려주는 성격을 알려주는 switch 스위치문)
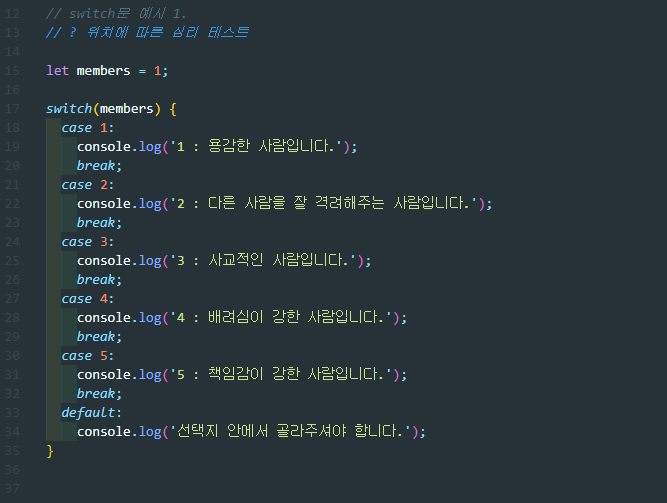
저는 자바스크립트 switch문을 이용하여 위치에 따라서 사용자가 입력하면 그 값을 기준으로 사용자의 성격을 알려주는 문장을 나타내고 싶었습니다. if문으로 사용해주어도 되지만 답안이 몇가지 나누어지지 않고, 간단하게 만들 수 있으므로 결과값을 switch로 표현하고 싶었습니다. 그렇다면 예시를 통해서 살펴보도록 하죠 :)
// switch문 예시 1.
// ? 위치에 따른 심리 테스트
let members = 1;
switch(members) {
case 1:
console.log('1 : 용감한 사람입니다.');
break;
case 2:
console.log('2 : 다른 사람을 잘 격려해주는 사람입니다.');
break;
case 3:
console.log('3 : 사교적인 사람입니다.');
break;
case 4:
console.log('4 : 배려심이 강한 사람입니다.');
break;
case 5:
console.log('5 : 책임감이 강한 사람입니다.');
break;
default:
console.log('선택지 안에서 골라주셔야 합니다.');
}


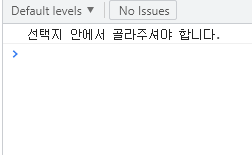
1번으로 입력한 결과 값.

3번으로 입력한 결과 값

8번으로 입력한 결과 값
입력한 값에 따라서 스위치문이 제대로 작동하는 것을 볼 수 있습니다. 우리가 이렇게 선택지를 정하고 진행했을 때 바로바로 결과 값이 나오는 이러한 경우의 수에서 사용하시기에 올바른 예시입니다.
3. 자바스크립트 switch string 예시
(무한도전 멤버들의 별명을 알려주는 switch문)
이번에는 입력 값이 string이라면 어떻게 해줘야할까요? 무한도전 멤버들의 별명을 출력해주는 것을 통해서 예시를 살펴보겠습니다.
// switch문 예시 2.
// ? 무한도전 멤버들의 별명을 출력해보세요
let members = '노홍철';
switch(members) {
case '유재석':
console.log('국민MC');
break;
case '정준하':
console.log('탱커');
break;
case '노홍철':
console.log('돌+아이');
break;
case '박명수':
console.log('명수옹');
break;
case '하하':
console.log('하로로');
break;
case '길성준':
console.log('길메오');
break;
case '정형돈':
console.log('정형돈');
break;
default:
console.log('무한도전 멤버들로 입력해주세요');
}



string의 경우 당연히 우리가 받는 입력 값도 그렇고, 결과 값도 그렇고 string 값으로 입력 해주어야 합니다.
'Programming Language > JavaScript(자바 스크립트)' 카테고리의 다른 글
| 자바스크립트(JS) 반올림(toFixed) 하는 방법과 2진법, 8진법 등, N진법으로 변환하는 방법을 알아봅시다. (0) | 2021.06.29 |
|---|---|
| 자바스크립트(JS) 객체는 무엇이고, 안의 값에 접근하려면 어떻게 해야할까? [객체 키(key) 값과 밸류(value) 값에 접근하기] (0) | 2021.06.28 |
| 자바스크립트(JS) for문 구조와 활용 예시(짝수만 출력)를 통해, 간단하게 살펴보겠습니다. (0) | 2021.06.24 |
| 자바스크립트(JS) 약수 모두 출력하기/ 개수(갯수) 구해보기 (0) | 2021.06.19 |
| 자바스크립트(JS) if / else if / function에 대한 이해 (feat. 점수 기반 추천 프로그램) (0) | 2021.06.16 |



